VS Code 配置类似浏览器中的垂直标签页功能
参考:Dominik Weber - 2022.06.25
(注:原文中的配置有些过时了,所以根据 VS Code 的最新版本进行了调整。)
原作者非常喜欢垂直标签页,只要有可能,就都会使用它们。他主要在浏览器(Firefox)和各种 IDE 开发环境中使用。
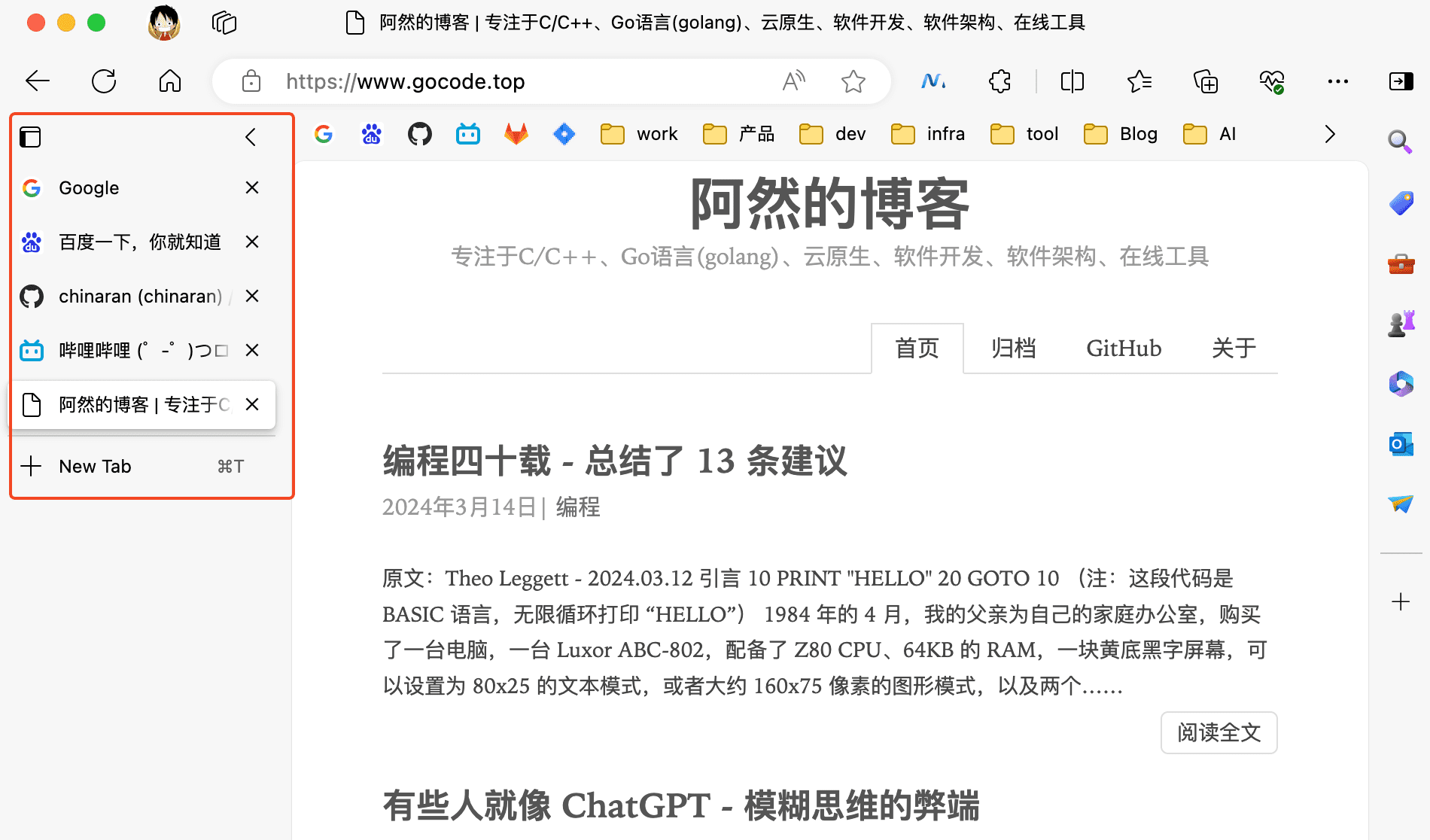
比如,下图中 Edge 浏览器自带的垂直标签页功能(其他浏览器一般需要安装扩展插件)。

多年来,他一直试图在 VS Code 中也实现同样的效果,但一直找不到方法。现在,终于找到啦。
其实这非常简单。
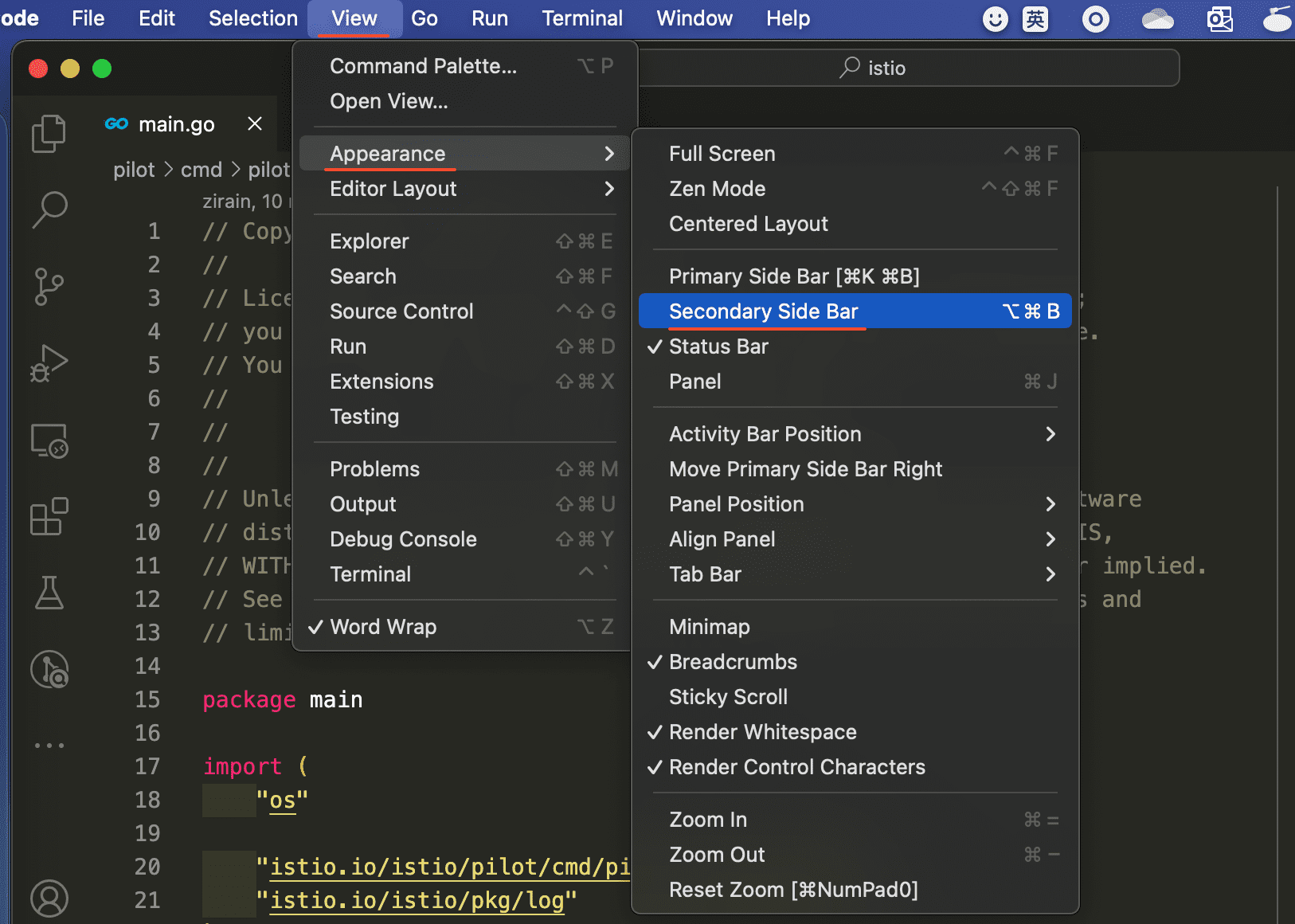
首先,确保勾选了 View -> Appearance -> Secondary Side Bar。

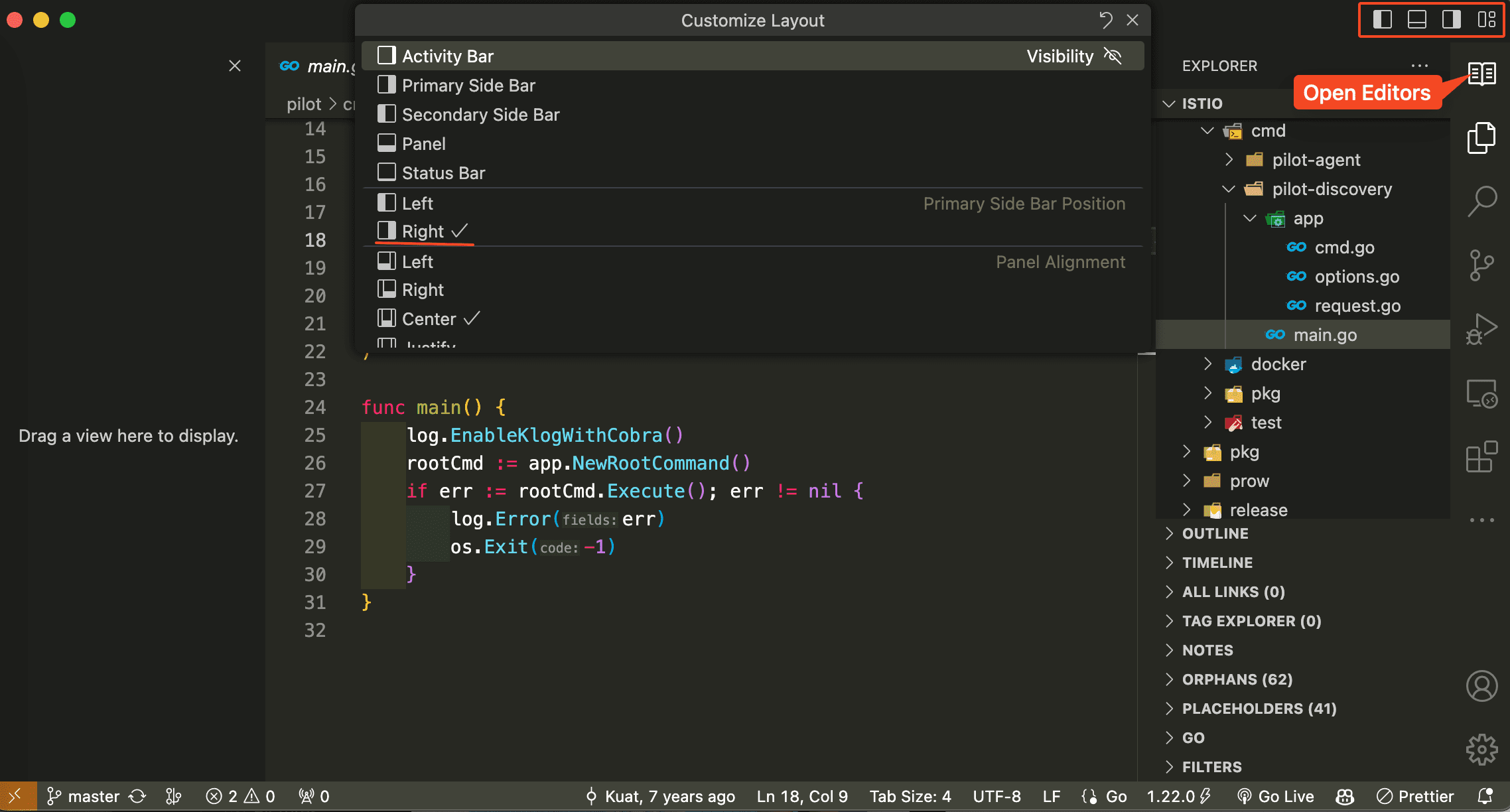
或者,直接点击右上角的布局图标,并设置主侧边栏显示在右侧。
注:要把 Open Editors 设置为显示。

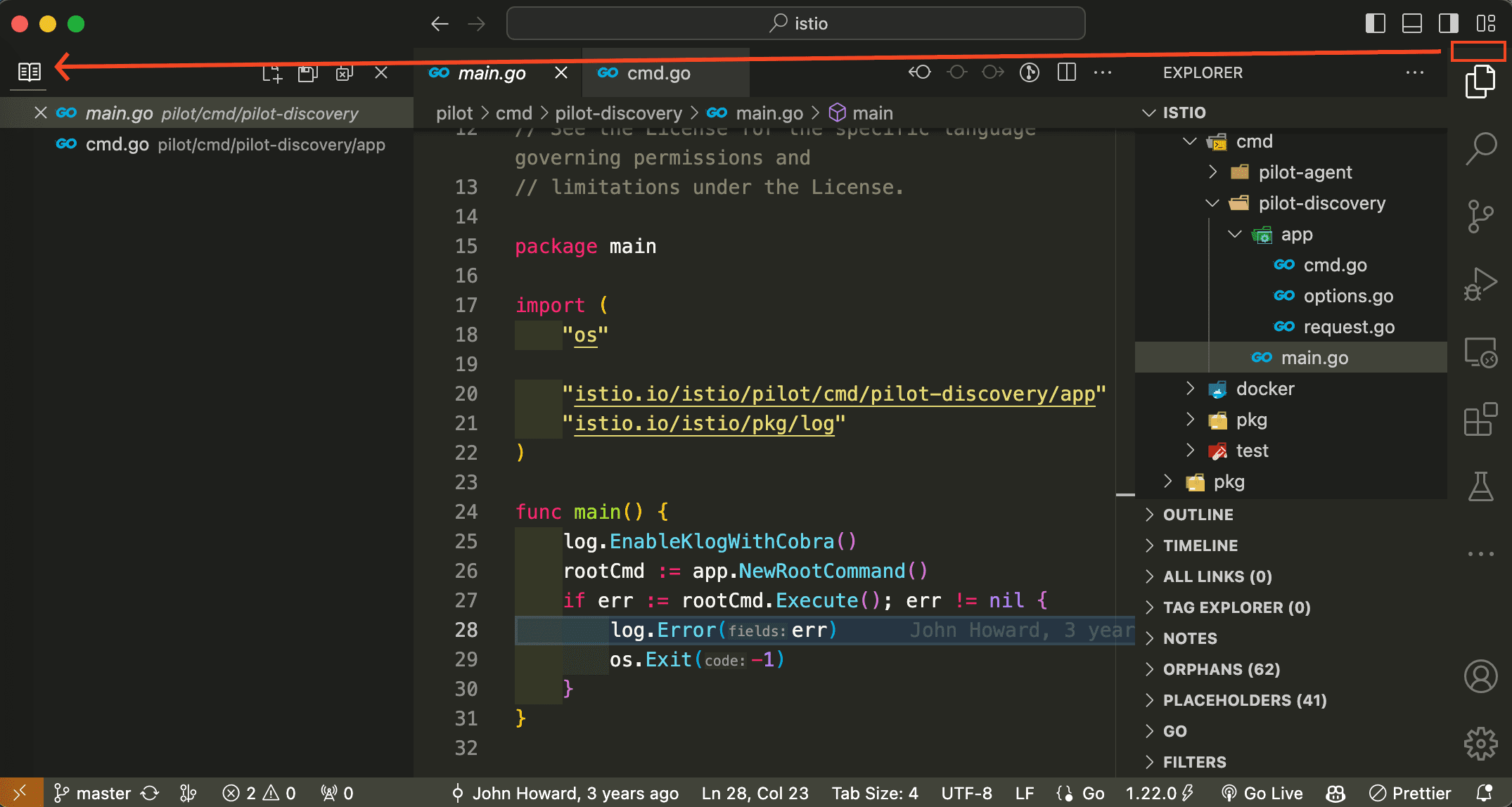
然后将 Open Editors 拖到辅助侧边栏。

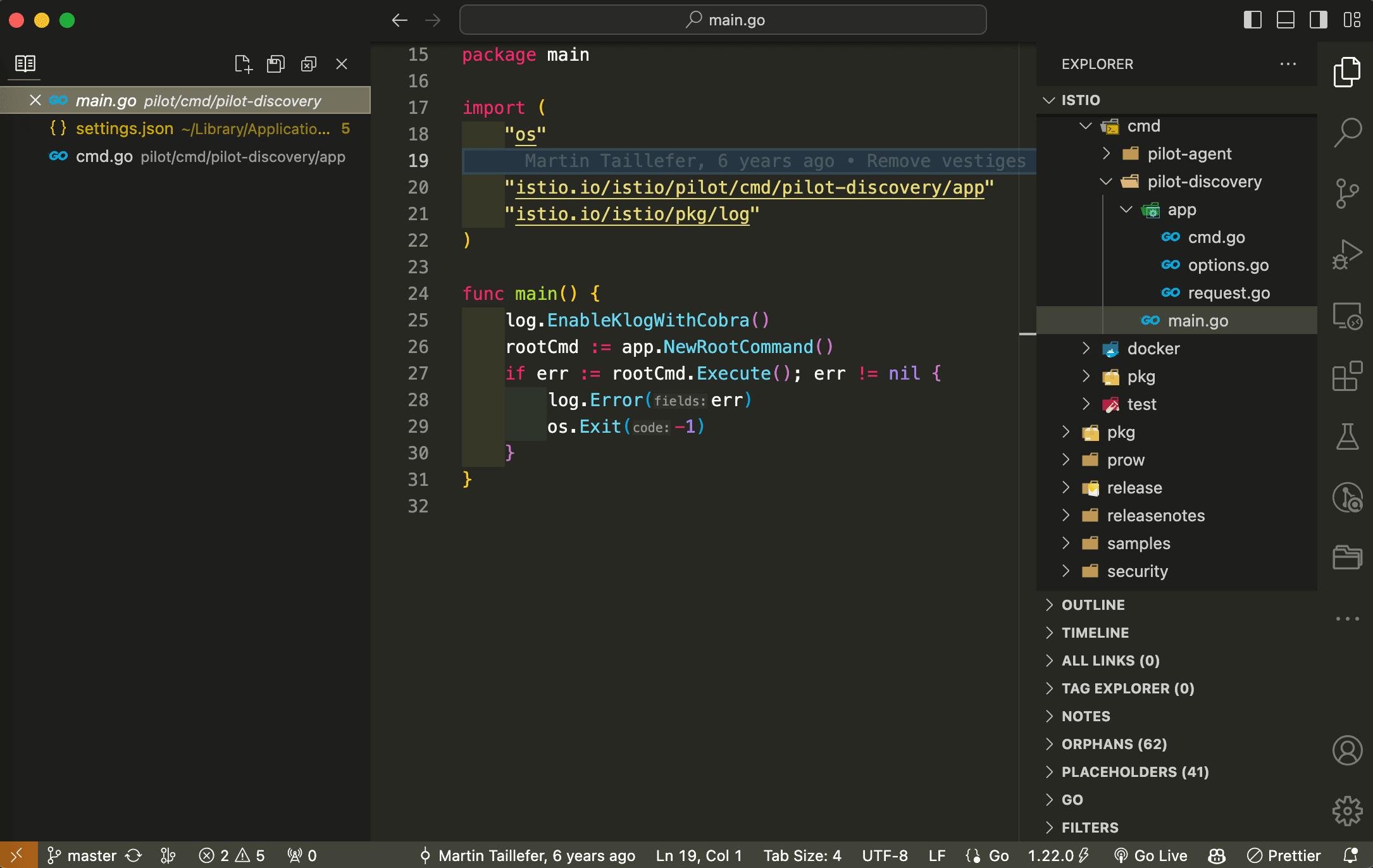
就这样,打开的文件已经从文件目录中分离出来了。
现在只需要一个小改进,就是隐藏顶部的标签页。
打开命令面板 (Ctrl + Shift + P) 并前往 Preferences: Open User Settings (JSON)。
在用户自定义配置中,添加 "workbench.editor.showTabs": "none"。
可以看出,原来顶部的标签页已经被隐藏了。

原作者发现的另一个有用的改进是,增加文件树中的缩进。默认的缩进对他来说太小了。
要做到这一点,添加 "workbench.tree.indent": 20,或者其它任何适合的你的值。
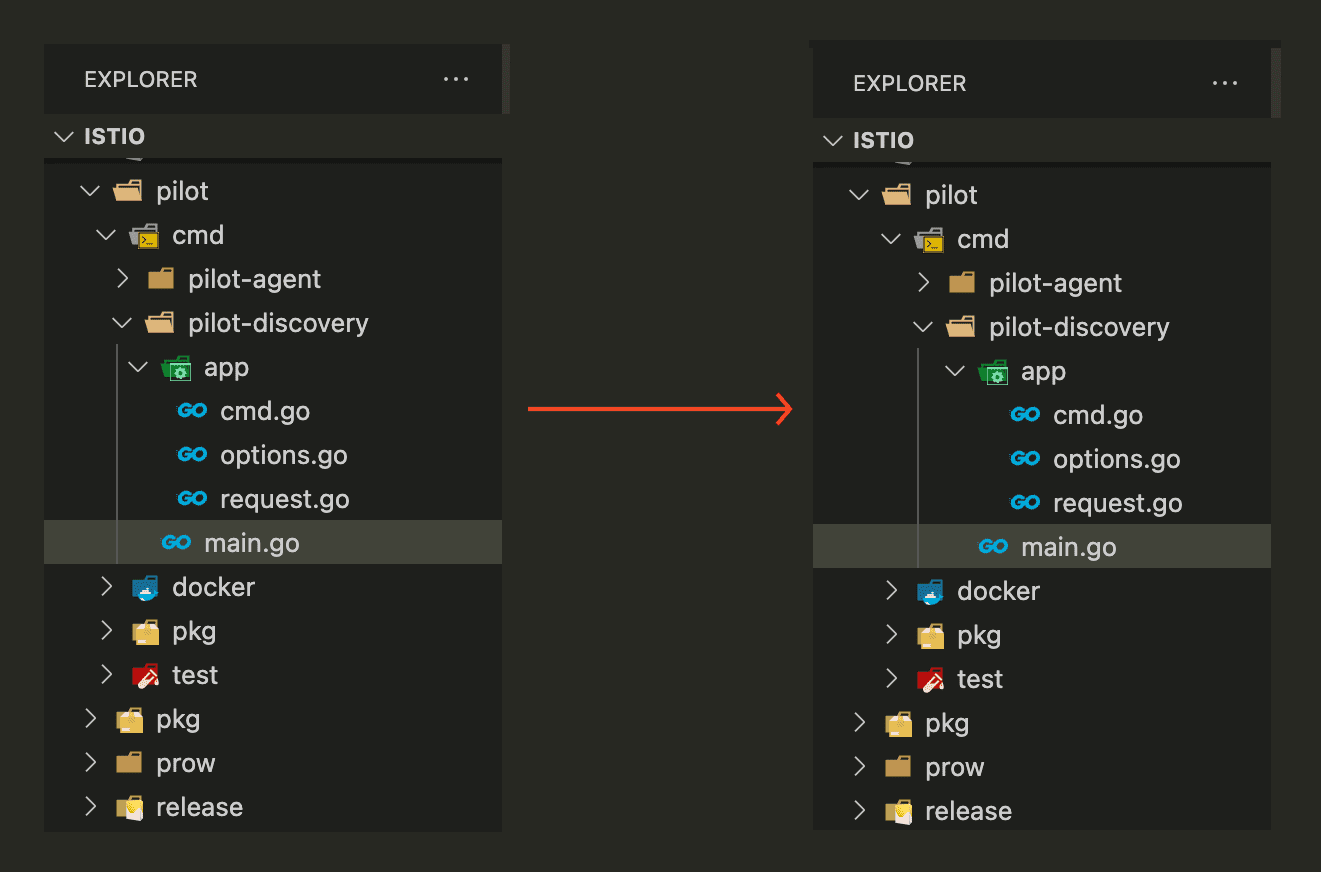
我查看了 VS Code 设置的默认值是 8, 自定义为 16 后的效果如下:

缩进大概向右移动了半个图标的位置。
最后
我一直使用的还是标签页在多行显示,当打开的文件很多时,原来会挤在一行,滑动或省略显示。
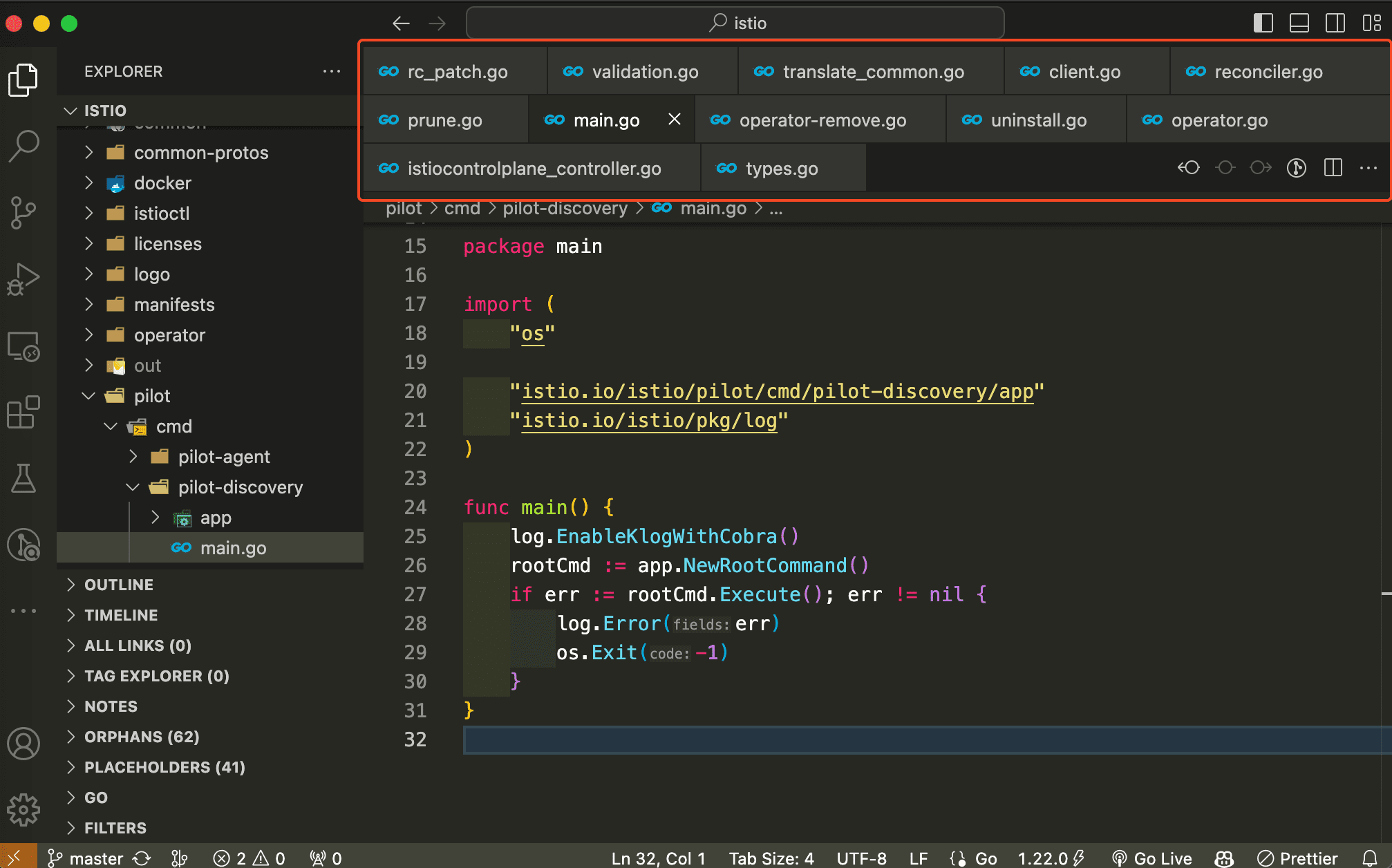
添加 "workbench.editor.wrapTabs": true 配置后,效果如下:

都显示出来,就清晰很多啦。
- 原文链接:https://www.gocode.top/post/2024/03/16/vscode-vertical-tabs/
- 版权声明:本作品采用 知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议 进行许可,转载请注明出处(作者「阿然」,原文链接)。